In this post, I’ll how you how to add a photo slider and a photo gallery to your website.
First, I’ll start with the photo slider, then move onto the gallery after that. If you’re a new band, the slider may be a better choice to start, since you may not have that many professional photos right away. Then you can implement the gallery later when you start to get some more pics from shows, album releases, etc. Or use both like I do.
Anyways, first up is adding a photo slider…
This post is part of a 14-step series on creating a website for your band using WordPress. Click here to go back to the main page.
How to Add a Photo Slider
First, I’ll be using the Meta Slider plugin for this tutorial. This plugin is not tied to the FWRD Theme (the theme I have been using for this series). Meaning, if you’re using a different theme, you can still use this plugin.
I’ve tried quite a few photo slider plugins. This one seemed to work the best, is easy to use, and hasn’t given me any issues. It’s also a free plugin (with the option to upgrade to the full version starting from $19). However, the free version will be enough for now.
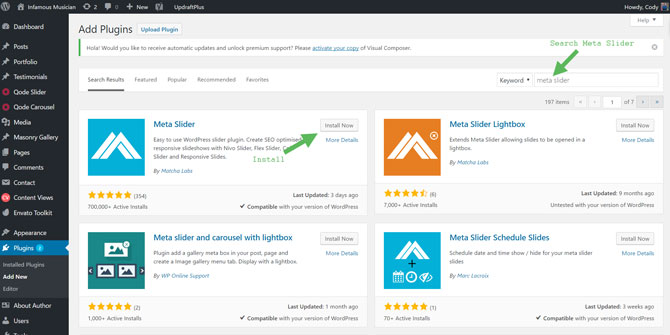
To use the Meta Slider, you’ll first need to install it. Navigate to the “Plugins” tab located in the WordPress left-hand navigation menu. Once you’re on the Plugins page, click “Add New” in the upper left-hand corner. This will bring you to a page with plugins to add to your WordPress website.
In the search box, search “Meta Slider” and install the plugin:

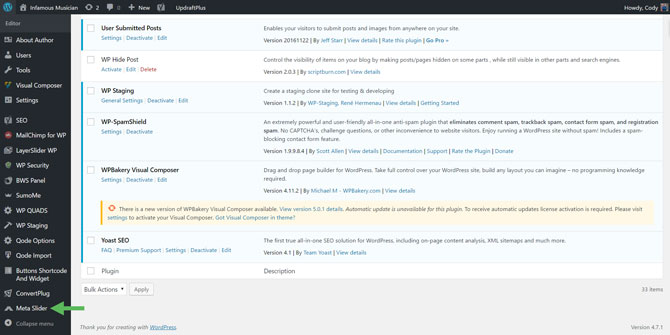
With the plugin now installed, click the Meta Slider tab in the WordPress left-hand navigation:

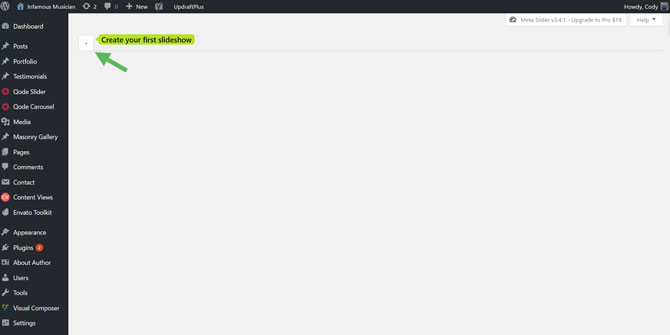
You will then be brought to the Meta Slider main page. Here is where you will find all the photo sliders you have created. Since we have not created any yet, none are listed. Click “Create your first slideshow” to create the slider:

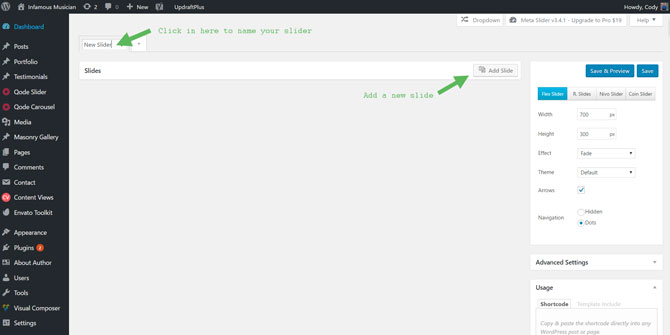
From there, you’ll be brought to the photo slider details page. You can name your slider by clicking inside the tab that says “New Slide”. Now, click “Add Slide” to add your first image:

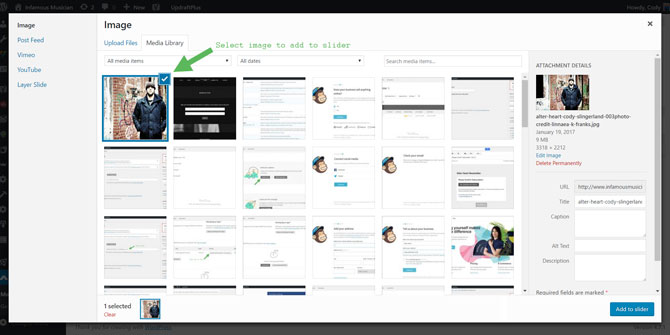
Once you click that, a box will pop up with your media library. If you’ve already added images to your media library, you can select them from here. Otherwise, you can upload your images. Click the “Upload Files” tab and upload the image(s) you’d like to add. Once it’s uploaded, it will be added to your library. Then select it from your library and click “Add to slider” it the bottom right-hand corner:

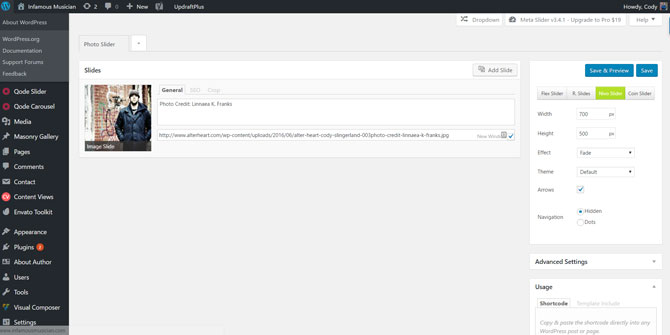
The image will be added to your first slide and show up like this:

Now, in the “Caption” box you can add some details for the photo. I’ve chosen to use this box to include the photo credit details.
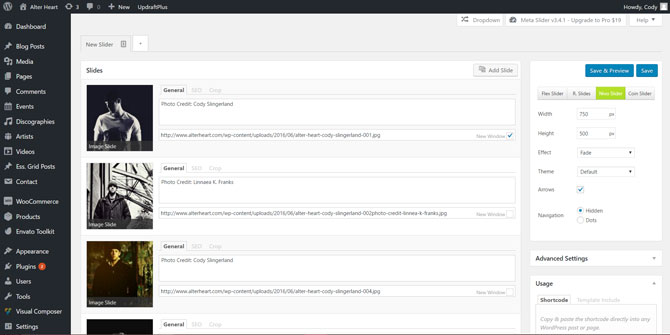
Repeat this process until you’ve added all the photos you want:

With a slider, visitors can cycle through the images one-by-one. You can also elect to have the slider automatically cycle through images. Either way, I wouldn’t include too many photos. Maybe 10 at most. The idea is to include a few of your best photos.
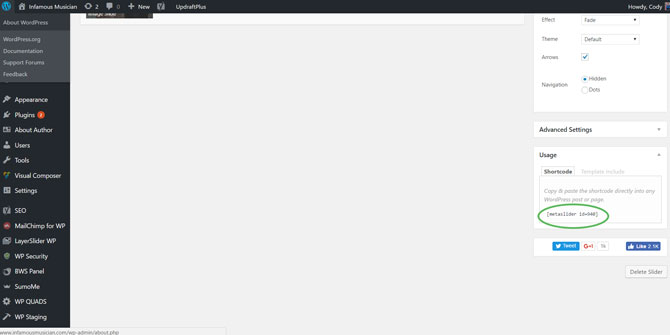
Moving on, you’ll notice a box to the right (best seen in the above image). Here is where you can set the options for the slider. You can change the slider arrow images, whether or not you’d like to cycle through images automatically, how long each image will show, and so on.
Once you’ve have these set, save your settings. With your settings saved, scroll to the bottom until you see a box that says “Usage”. In here will be a shortcode you will need to copy:

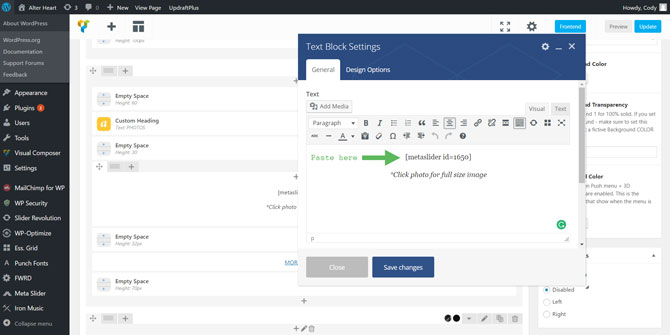
With the code copied, head over to the page you’d like to add it to. Then paste the code where you’d like it to appear on the page:

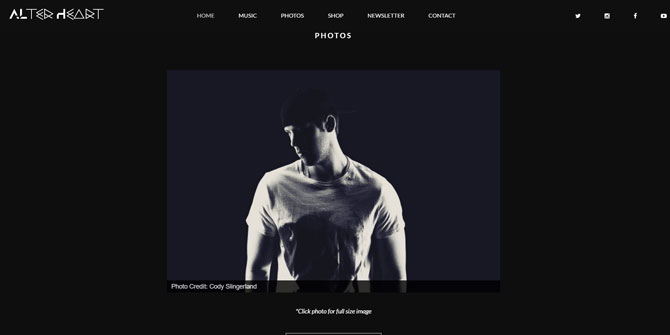
In the above example, I’m using Visual Composer, so you can add the code to a text-block. Once added, save and update the page. The photo slider should now appear on the frontend of that page:

The above example is a screenshot from my website, www.alterheart.com.
Now, let’s move onto setting up a photo gallery…
How to Add a Photo Gallery
Again, just like there are a ton of photo slider plugins, there are a ton of photo gallery plugins. The one I’m using and I’ll be showing you how to set up is the Essential Grid Photo Gallery. This is a paid, premium plugin. You can buy it on CodeCanyon for $26. For that price you get lifetime updates and 6 months of support. While there are free options out there, I’ve found this plugin simply works. Others I’ve tried cause issues or are hard to use. This one is easy to use and simple to set up. Plus, 6 months of support helps. For $26, it’s worth it.
If you’ve been following along in this series on building a band website, and you went with the FWRD theme, then you don’t need to worry about buying it. It already came with the theme.
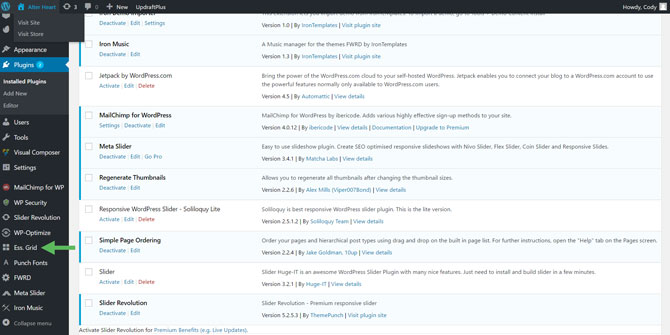
With the plugin installed, click “Ess. Grid” in the WordPress left-hand navigation menu:

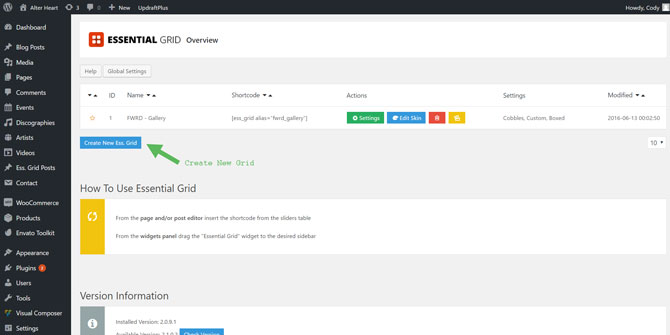
You’ll then be directed to the Essential Grid Overview page. Here you’ll be able to see all of the photo galleries you have created. You likely won’t have any created yet, so you’ll need to click “Create New Ess. Grid”:

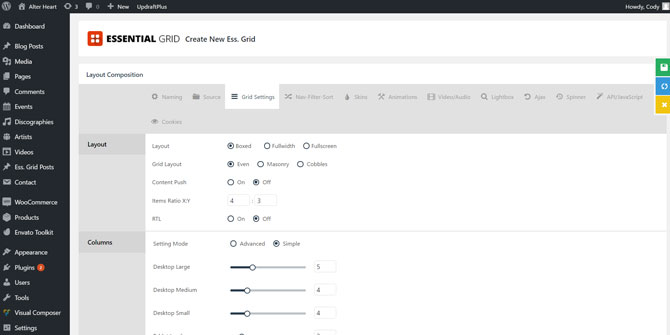
You’ll then be brought to the details page for your new grid (photo gallery). Here is where you can adjust the layout, settings, add images, etc.
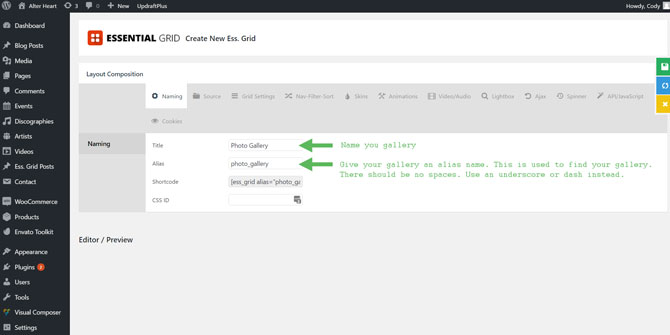
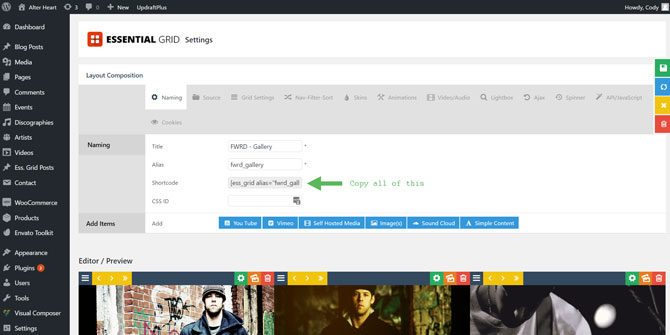
First, under the “Naming” tab, name your gallery (under “Title”) and give it an alias. The alias will be used to create the shortcode for your gallery. Make sure there are no spaces in the alias name. Instead, use a dash or underscore in place of a space if necessary:

Click save and move onto the next tab “Source”. Here you can set where the slider will draw its images from.
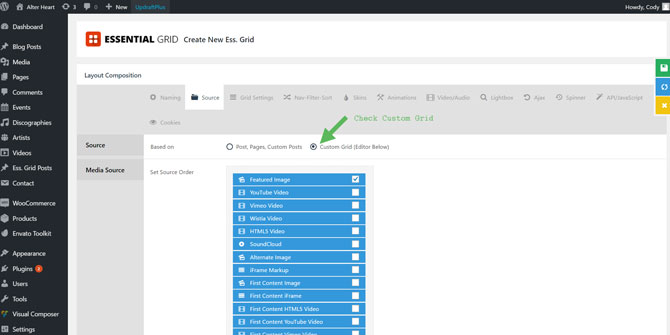
First, you’ll see the “Source ” row with two radio buttons. You can set this to show images from your blog posts or web pages (then link to these pages). But for this gallery, select “Custom Grid” (this will allow you to decide which images to add):

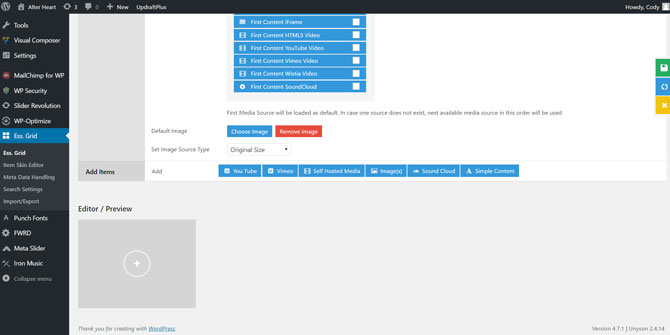
Next is the “Media Source” row. The first option here is the “Source Order”. With Essential Grid, you can add all sorts of media to display in your gallery like images, videos, SoundCloud files, etc. Under “Source Order” you can decide which to show and in what order. If you want to display images only, simply check the “Featured Images” checkbox.
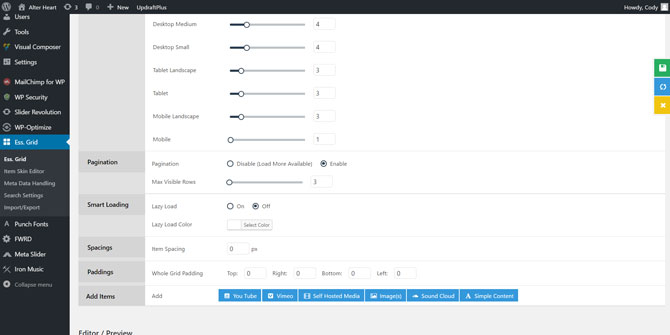
Now, scroll to the bottom until you see the row “Add Items”:

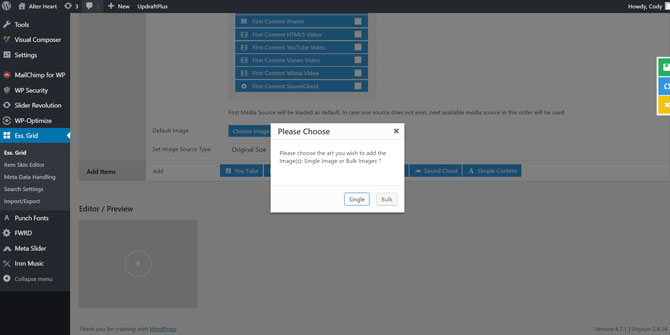
This is where you’ll add your images. Select the blue box labeled “Image(s)”. The following box will then pop up:
You can choose to upload one image at a time or a group of images. Pick one and the following box will then pop up:

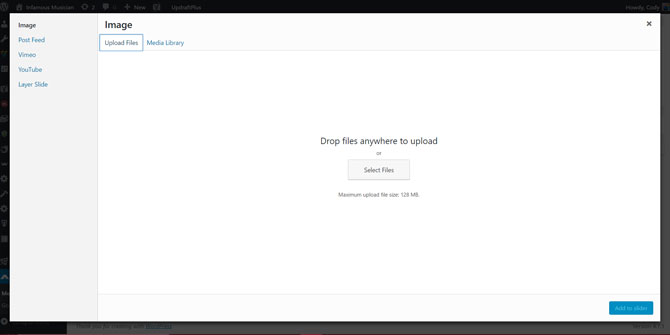
This box will show your media library. If you’ve already uploaded images to your library you can select the ones you want to add. If not, then you can upload them to your library from this box and then select them from your library.
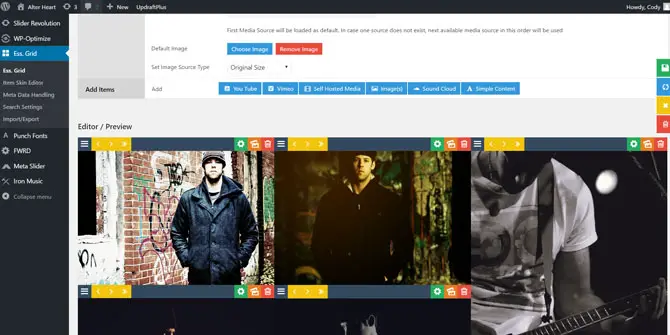
Once you’ve selected all of the images you want to add, they will show up at the bottom of the page:

This area is a preview of what your gallery will look like on the frontend of your website. You can adjust the order of the images by dragging and dropping them where you’d like. You can also use the yellow arrow buttons to change their order. Once you’re satisfied with the order, head over to the “Grid Settings” tab:

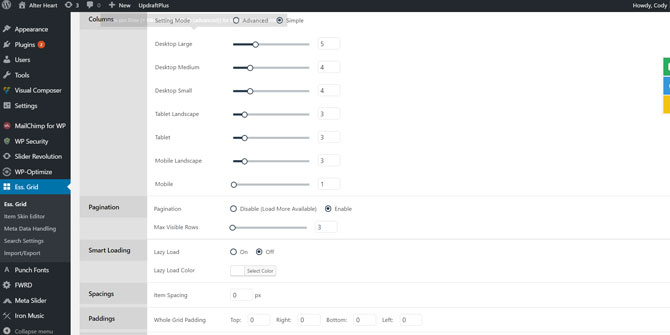
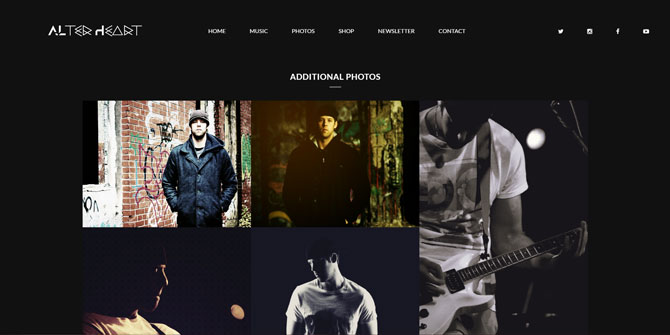
Here you can adjust the settings for the gallery like layout, image ratio, pattern style, etc. I’m not going to go too in-depth on this section. Mess around with the settings until you find a look you like. Or, copy the values in the above and below images to duplicate the look of the gallery on www.alterheart.com (pictured further below).

There are more tabs with more options but those first three are the major ones. If you want to customize the gallery more you’ll have to mess around with these settings on your own.
Otherwise, let’s move on. Save your settings and head back over to the “Naming” tab. Then, copy the entire code in the box labeled “Shortcode”:

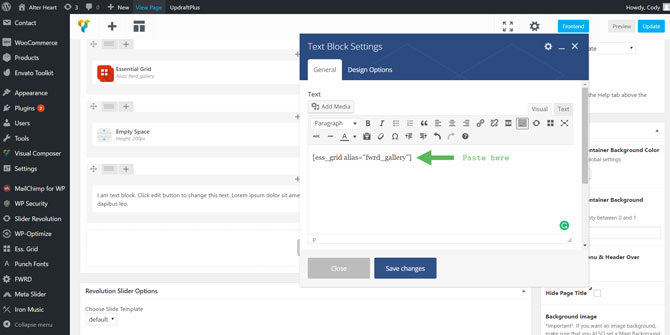
Then, head over to the page you want to add the gallery to and paste the code where you’d like it to appear on the page. I’m using Visual Composer, so I’ve added it to a text-block:

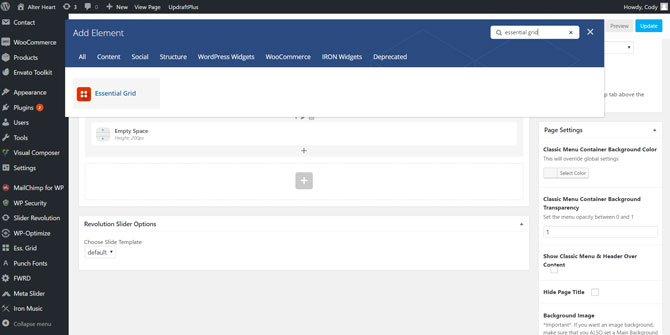
Or, using Visual Composer, you can also add the slider using the Essential Grid element:

Once it’s added, update your page. It will now show up on the frontend of your site:

That’s it! That’s how you add a photo slider and photo gallery to your website. If you have any questions, leave them in the comments below and I’ll do my best to answer them. Otherwise, let’s move onto Step 12: Adding a Contact Form
Or, click here to head back to the main page.